COMPUTAÇÃO NA ESCOLA
Computadores a "Cores"
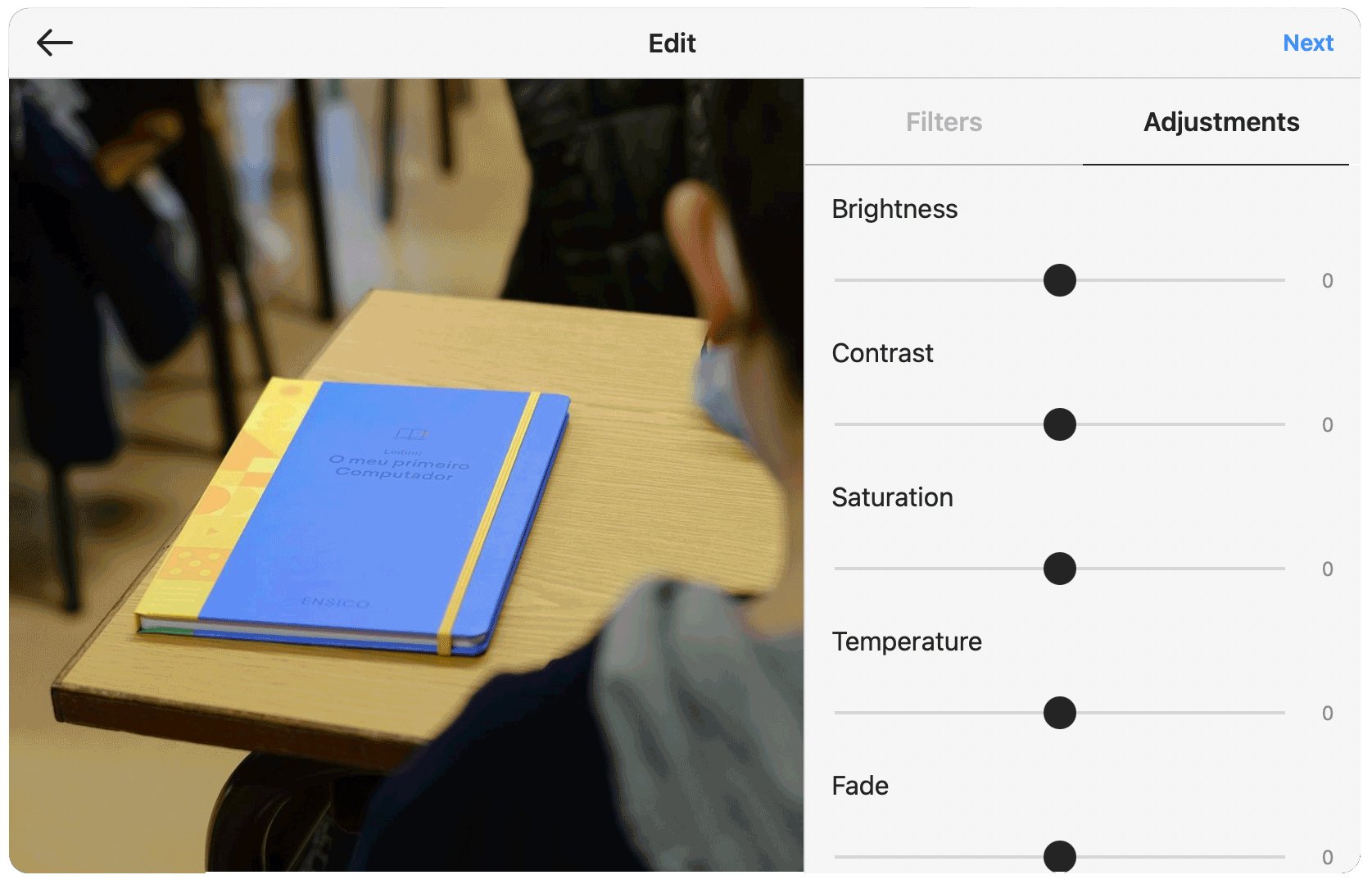
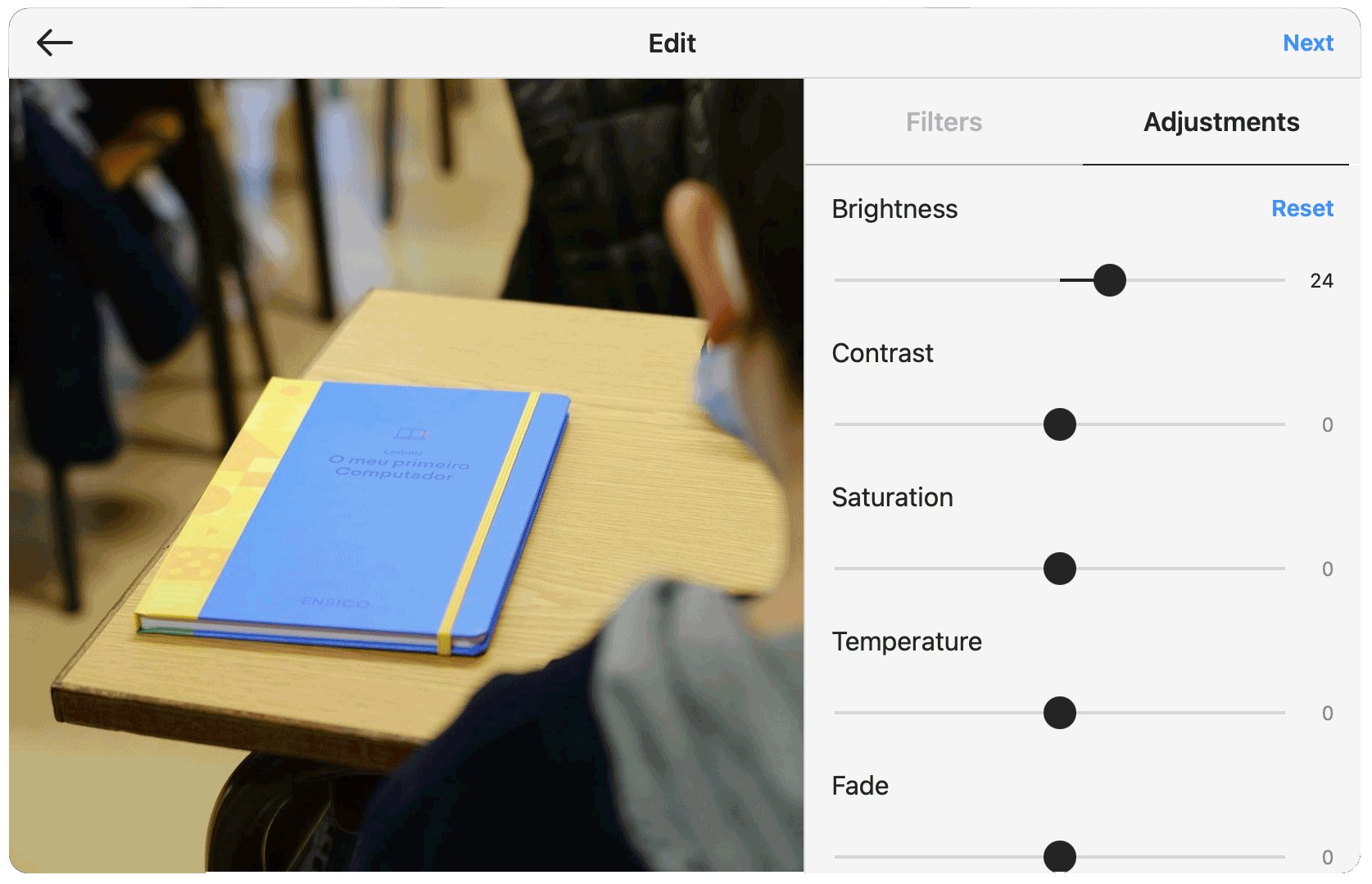
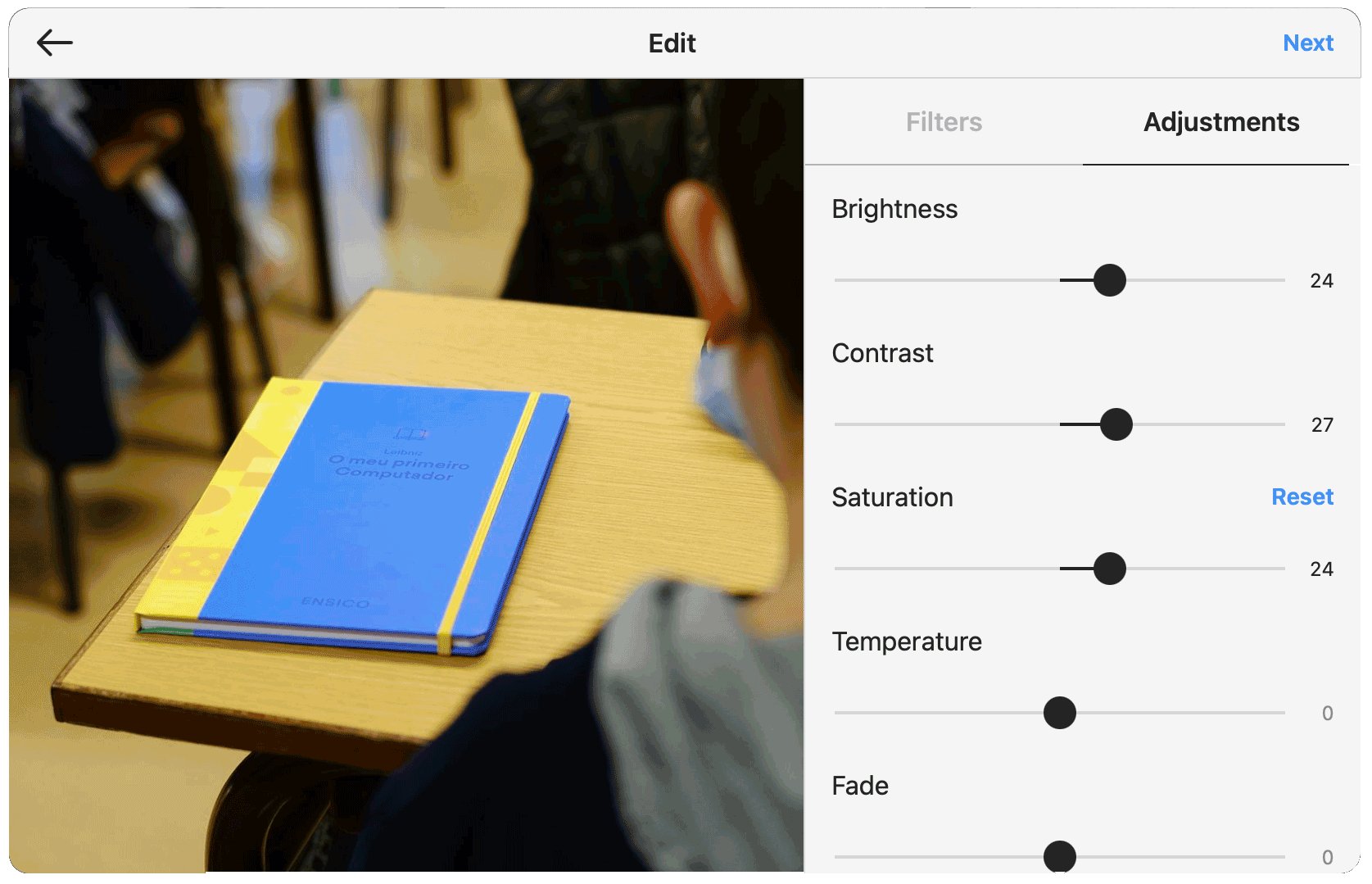
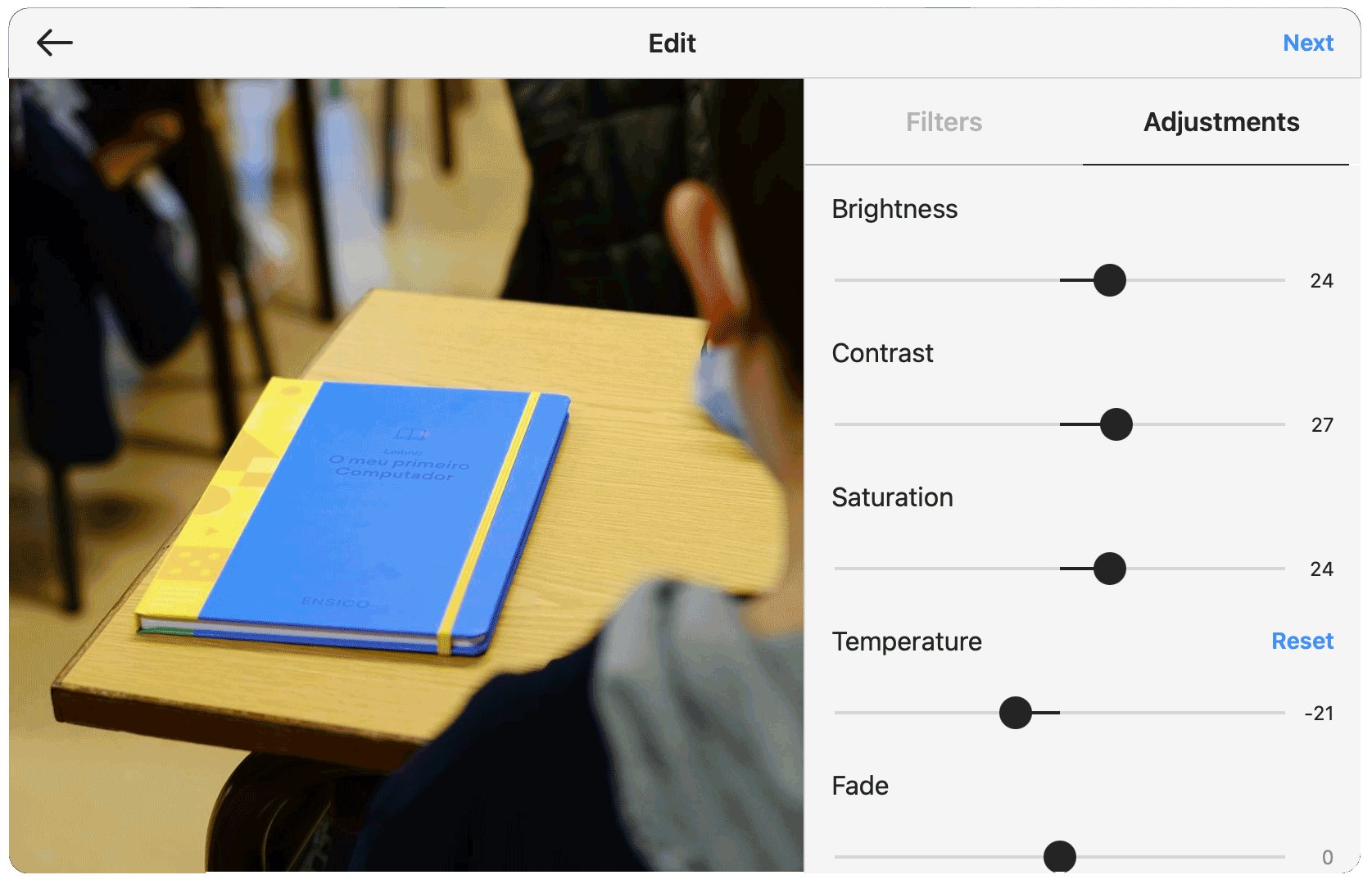
Hoje em dia, já não te imaginas a colocar uma história no Instagram sem utilizar aquele filtro que te favorece mais. E também nos chegou aos ouvidos que demoras 15 minutos a ajustar os níveis de exposição, saturação e temperatura de uma fotografia antes de a publicares no teu feed. Mas... como são representadas imagens a cor num computador? 🤔
ENSICO(Texto)


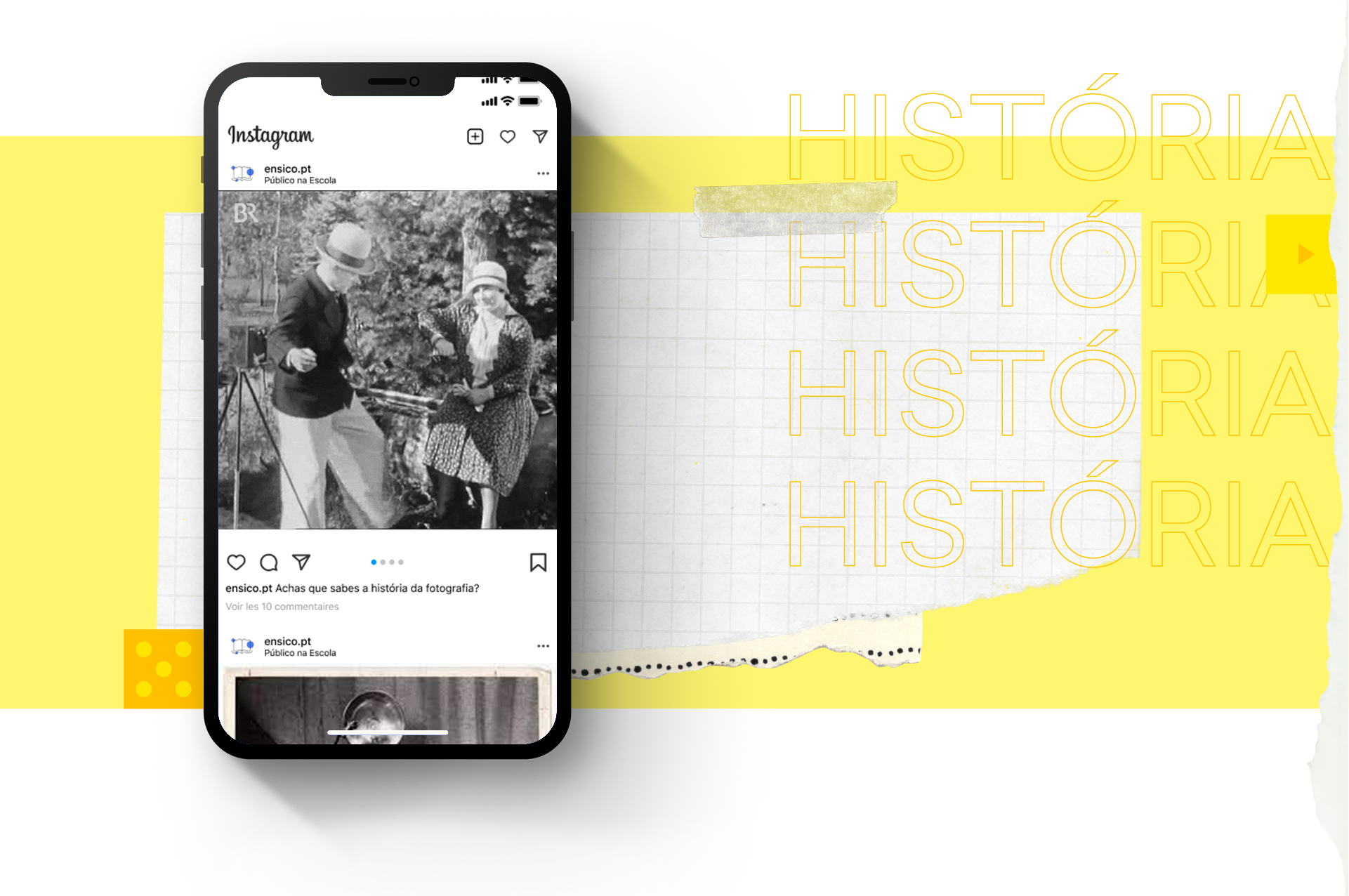
Tal como em muitas outras áreas, também a fotografia foi radicalmente afetada pela digitalização e pela computação. Já lá vai o tempo em que as pessoas registavam com redobrado cuidado os grandes momentos das suas vidas, em máquinas que continham um rolo de película com um número muito limitado de fotogramas. Hoje, no entanto, as possibilidades são quase infinitas, desde que haja memória no telefone.
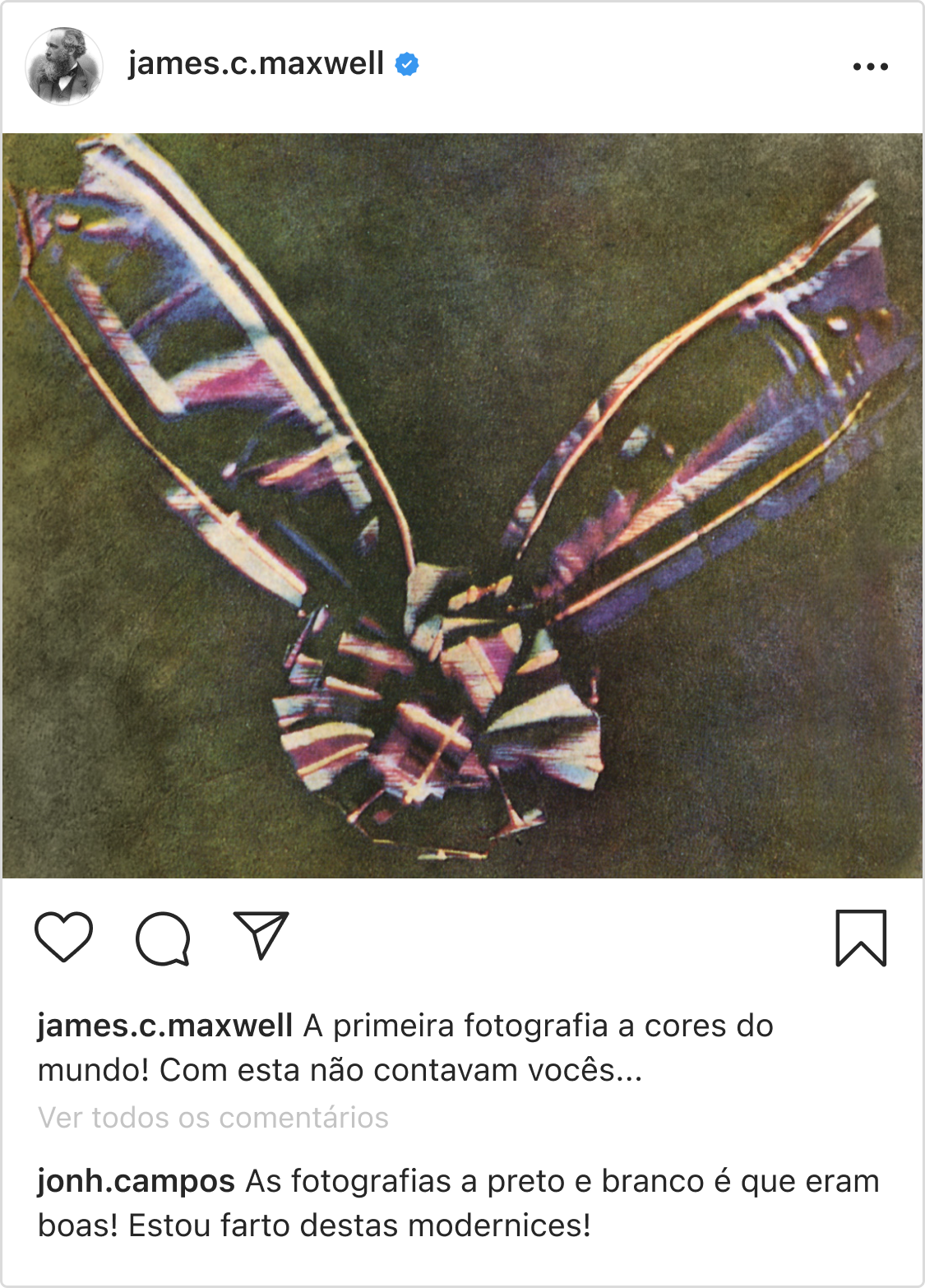
A primeira fotografia a cores foi tirada no ano de 1861 por um senhor chamado Thomas Sutton. No entanto, foi James Clerk Maxwell, um físico de renome, que desenvolveu o método para levar a cabo tal façanha, baseado no modo como os nossos próprios olhos processam as cores. (Pssst, já agora... será que o vermelho que eu vejo é o mesmo vermelho que tu vês? 😳)
A superfície interior do olho humano é constituída por milhões de células designadas por cones – um nome que lhes assenta bem, tendo em conta que o segmento externo destas células tem a forma de um... cone! E existem cones de três tipos: uns têm uma grande sensibilidade à cor vermelha, outros são mais sensíveis à cor verde e outros à cor azul. A ideia de Maxwell foi então utilizar um filtro vermelho, um filtro verde e um filtro azul para reproduzir as cores de um laço com um padrão de xadrez.

Embora este tenha sido um marco notável na história da Fotografia, nem todos aplaudiram o feito na altura. De facto, alguns fotógrafos mais céticos provavelmente chegaram a entrar no café da esquina com um ar muito indignado e a gritar “As fotografias a preto e branco é que eram boas! Estou farto destas modernices!”. Bom, escusado será dizer que as imagens a cor vieram para ficar. Já ninguém se imagina a ver um documentário da BBC Vida Selvagem com pavões a preto e branco...
Mas como é que as imagens (digitais) coloridas são guardadas e manipuladas por um computador? Já sabemos que qualquer tipo de informação num computador tem de ser representada através de 0s e 1s (bits), e as imagens a cor não são exceção.
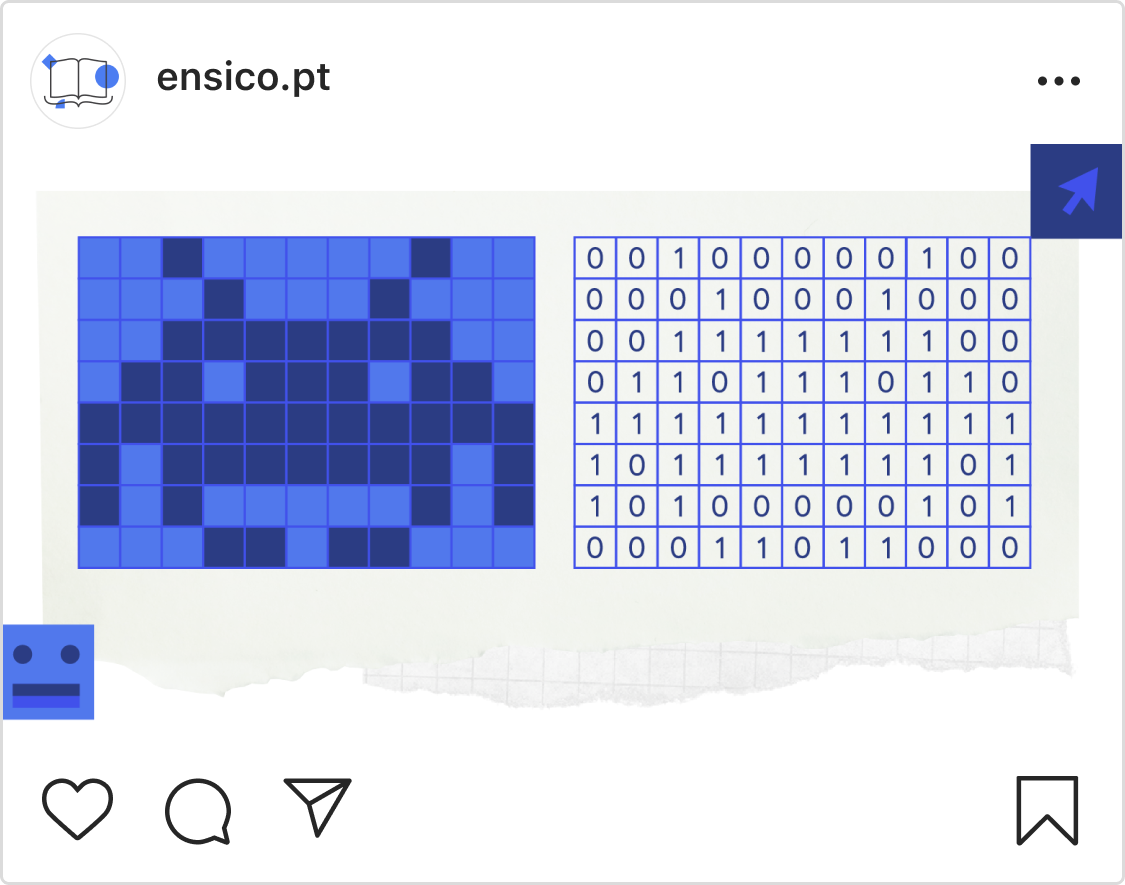
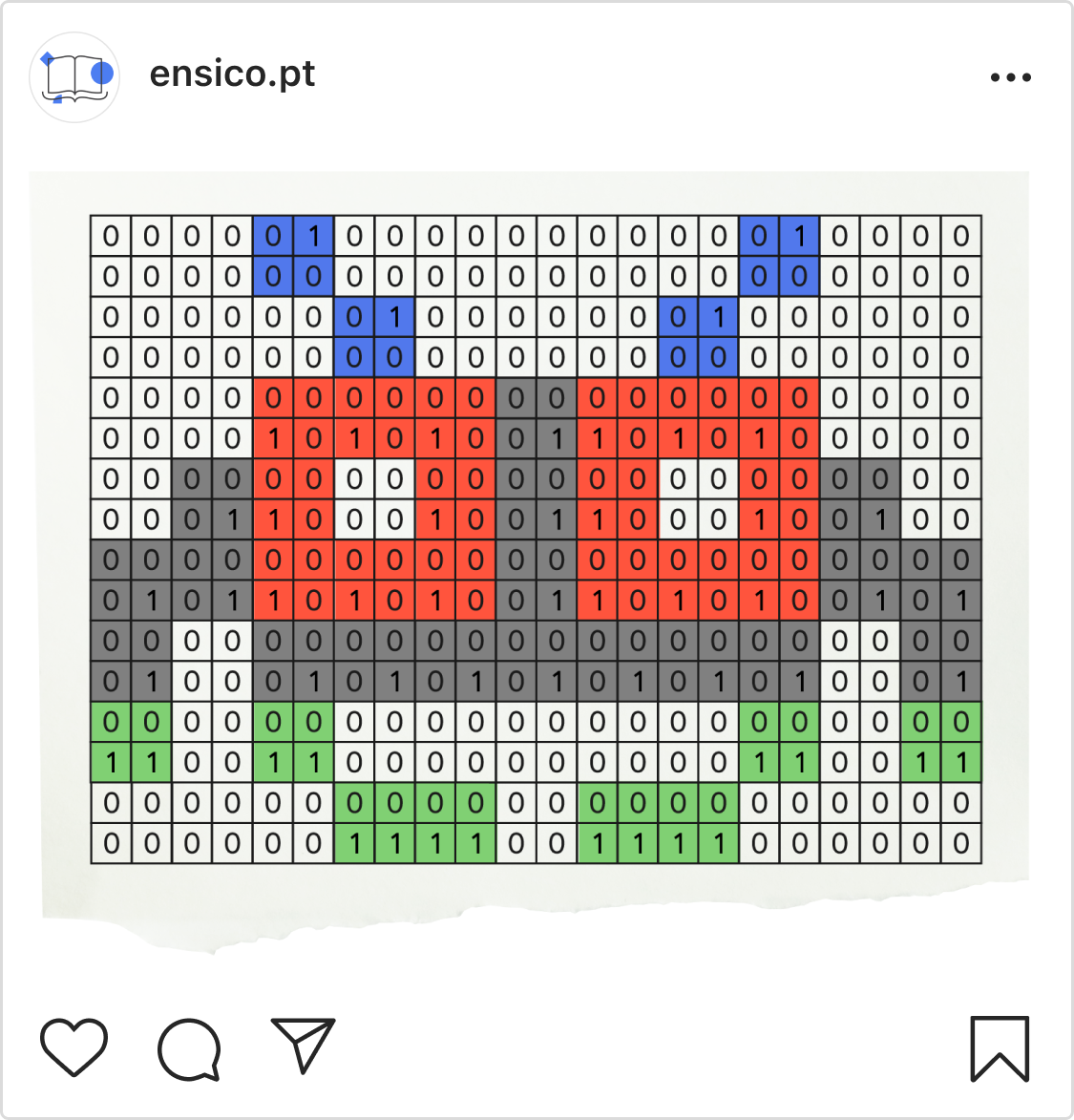
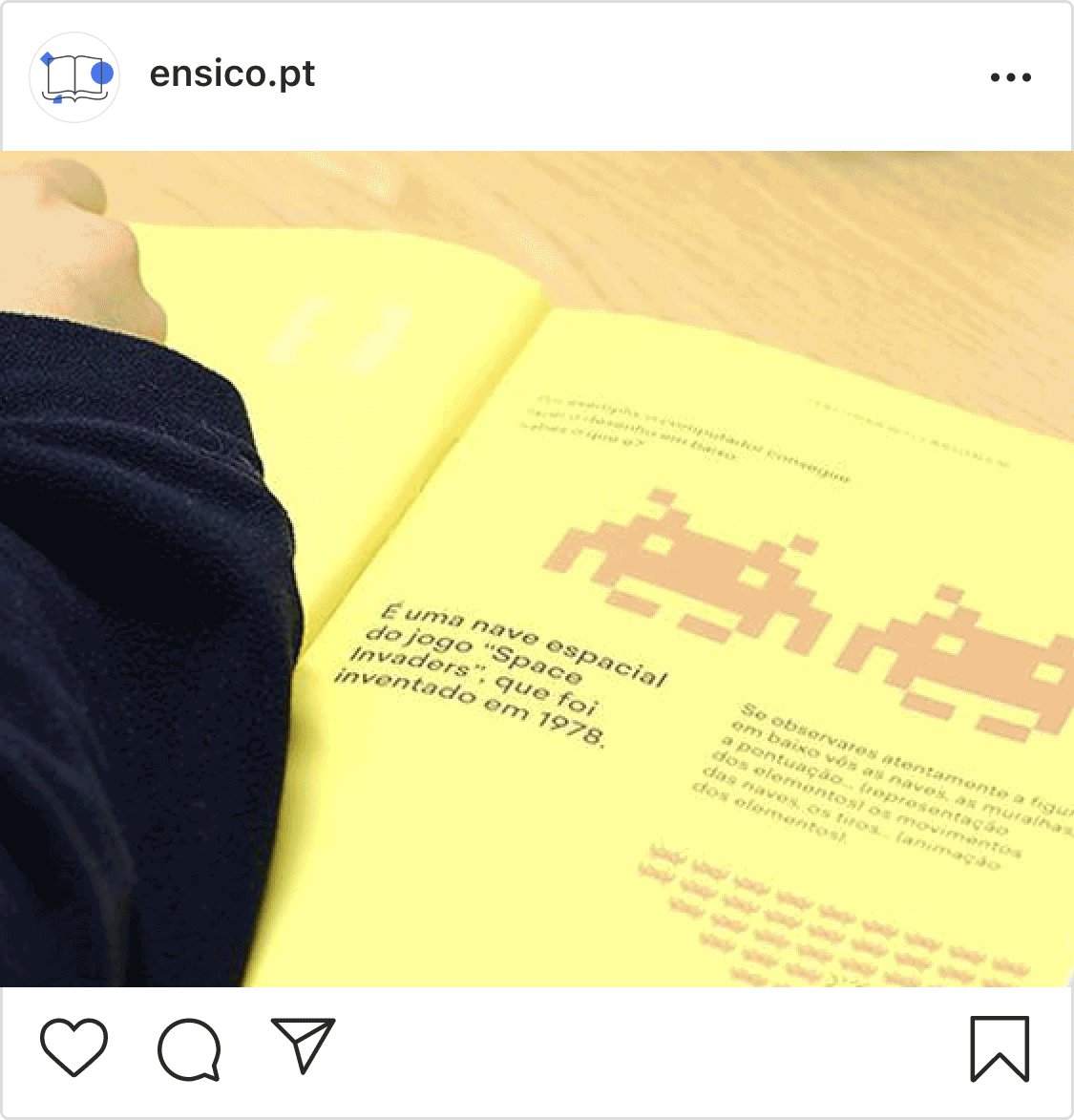
Recorda que, no artigo sobre o jogo Space Invaders, ficaste a conhecer uma forma muito simplificada de representar imagens a preto e branco: se um quadradinho da imagem é preto, representámo-lo através de um 1; se é branco, associamos-lhe um 0. As imagens abaixo ilustram este processo para um dos extraterrestres do Space Invaders.

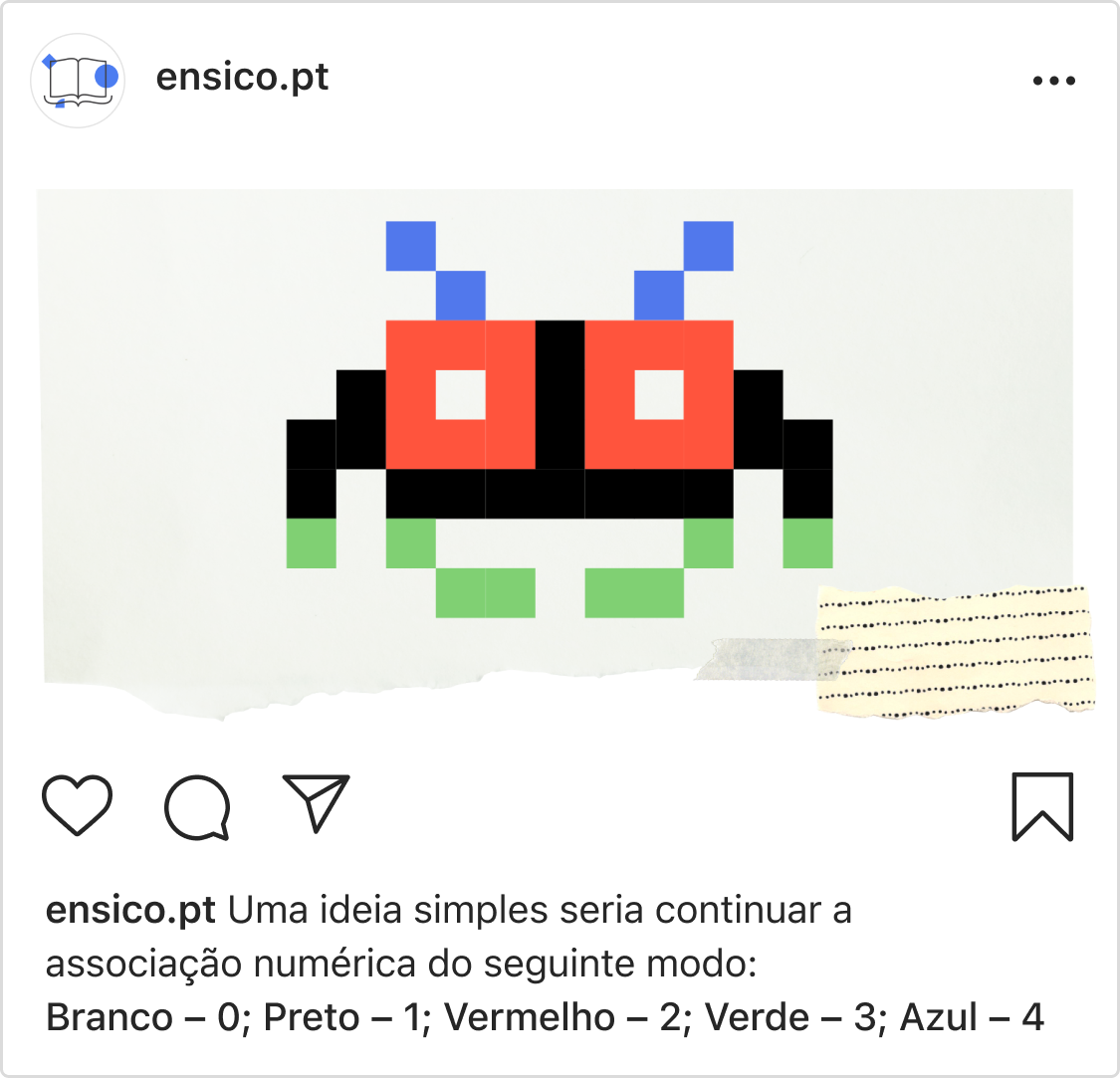
O que fazer, então, se o nosso extraterrestre passar a ser colorido, como se mostra na imagem abaixo?


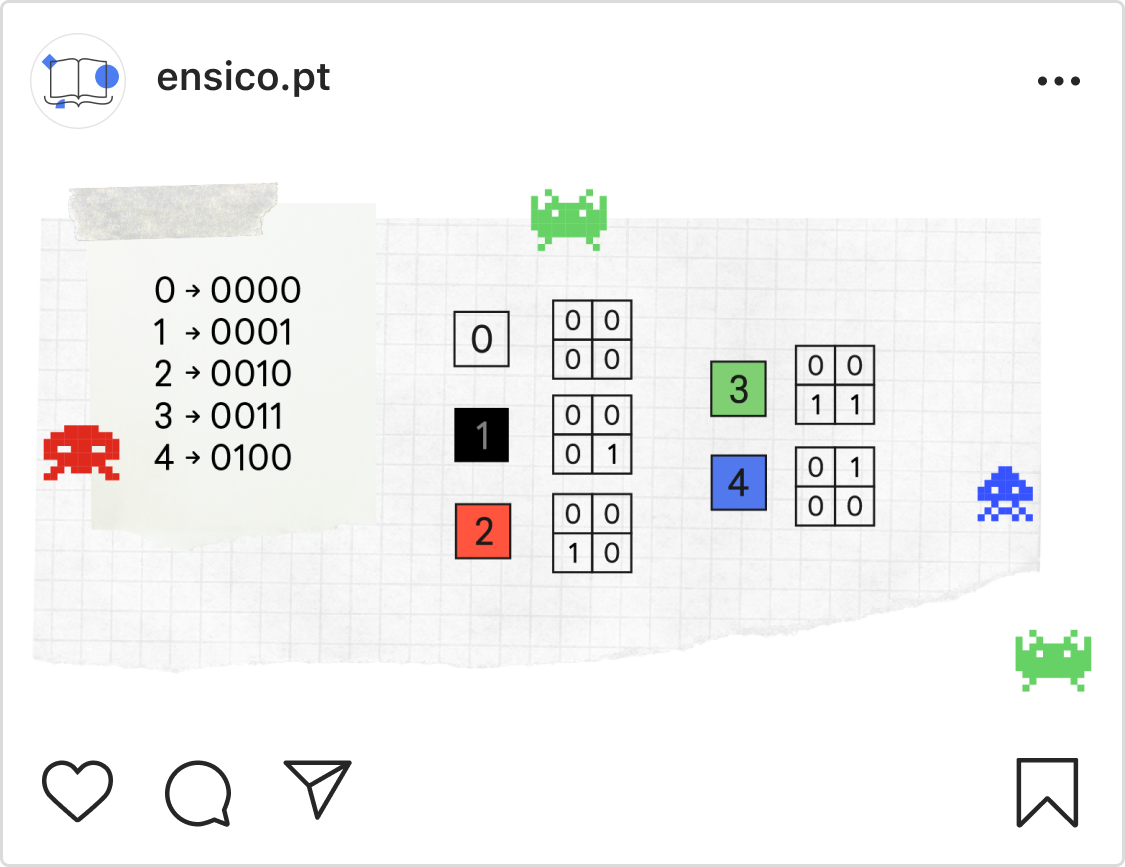
Há apenas um pequeno problema... O computador só sabe o que é um “0” e o que é um “1”; os “2”, “3” e “4” têm de ser traduzidos para a sua língua! Felizmente, no artigo anterior, aprendemos a representar números através de códigos binários. Assim, se optarmos por representar cada número através de uma sequência de 4 bits, por exemplo, obtemos a seguinte correspondência:

Depois, “desdobramos” cada quadradinho colorido em quatro quadradinhos mais pequenos, colocando um 0 ou um 1 em cada um deles, consoante o código correspondente.
Feitas estas substituições, obtemos por fim o bitmap abaixo. Isto sim, é um verdadeiro monstro! 😨

Repara que a imagem original, a preto e branco, possui 11 × 8 = 88 bits no total. Já a imagem a cores ocupa 88 × 4 = 352 bits! Pois é, a cor tem um preço: precisamos de muitos mais bits para representar imagens coloridas. E ainda nem vimos a novela toda... 😅
Vamos agora focar-nos na ampliação do fragmento de uma fotografia. Como vês, a imagem é constituída por imensos quadradinhos coloridos, chamados píxeis, mas nenhum deles é vermelho, verde ou azul; de facto, temos essencialmente tons acastanhados. Quais serão, então, os “números” que lhes estão associados? E será possível representar num computador todas as cores existentes à face da Terra? 🤯

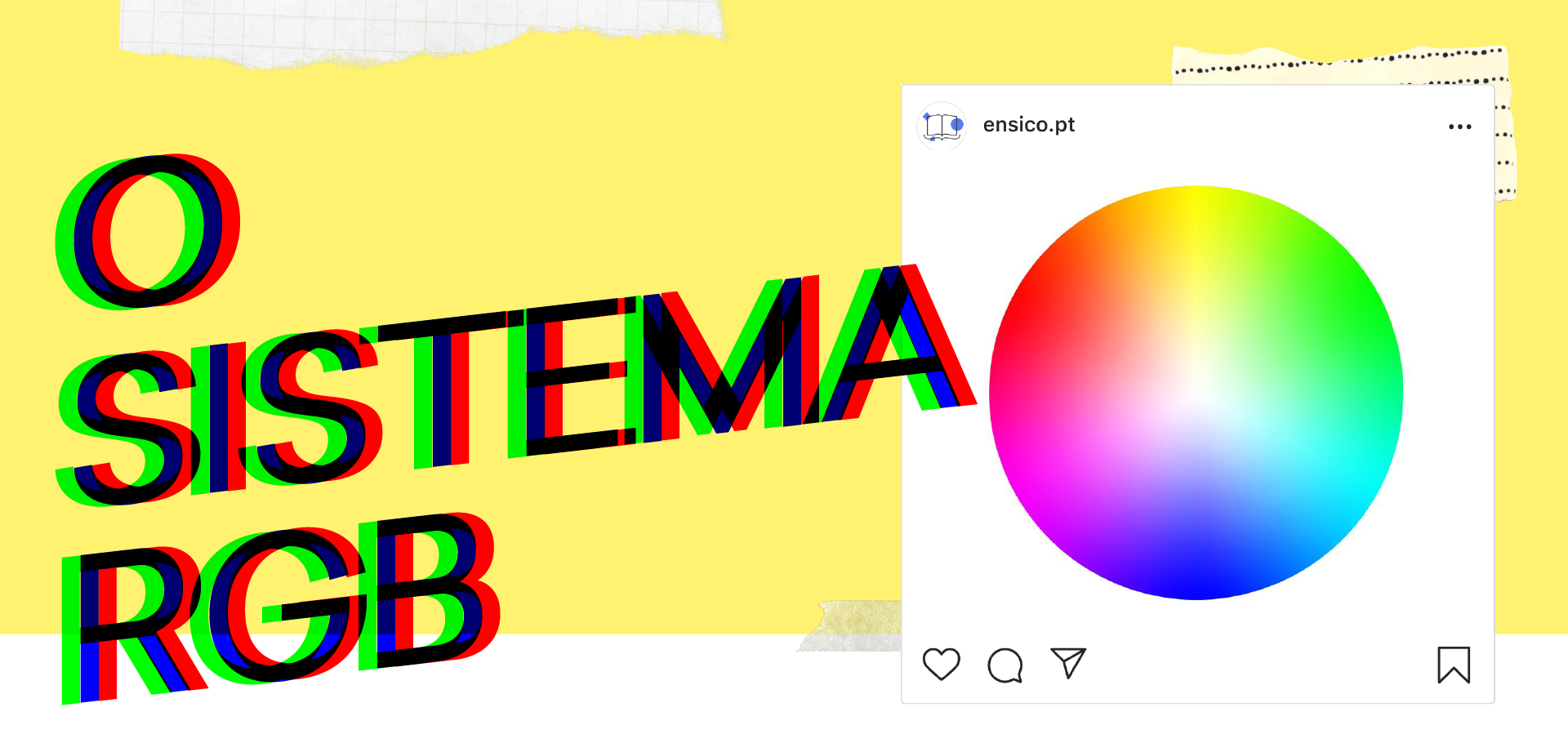
Existe um código numérico capaz de representar mais de 16 milhões de cores (bem bom!) chamado RGB. As três letras de RGB querem dizer:
R (de red em inglês) – vermelho;
G (de green em inglês) – verde;
B (de blue em inglês) – azul.

Um código RGB são três números (r, g, b) que registam, respetivamente, as quantidades de vermelho, verde e azul de um determinado tom. Por exemplo, (146, 87, 35) representa um dos tons de castanho escuro da fotografia. Intuitivamente, faz sentido: o castanho é uma cor mais próxima do vermelho do que do verde ou do azul, logo, o valor associado à cor vermelha é o maior deles todos 😄
Mas será que um código RGB pode ser constituído por quaisquer três valores que queiramos? Não... e vamos agora perceber porquê. Dentro do computador, cada um dos números r, g, b é representado através de uma sequência de 8 bits, ou seja, 1 byte. Por exemplo, no código que mencionamos anteriormente, o número 146 é guardado como 10010010; o 87 é guardado como 01010111; e o 35 corresponde ao byte 00100011. Atenção: estes códigos binários não caíram do céu! Tal como aprendeste no artigo passado, existe um método preciso que nos permite converter os “nossos” números em números binários 😉 Assim sendo, o maior valor que os números r, g e b podem tomar é o número associado ao código 11111111, pois este é o “maior” byte possível. E que número é esse? Pelo processo que aprendemos, o número binário 11111111 corresponde ao número (decimal) 1+2+4+8+16+32+64+128 = 255. Concluímos então que tanto r, como g, como b variam entre 0 e 255.

Em suma, cada cor é representada por um código numérico (r, g, b), constituído por três números inferiores a 256, e cada número ocupa 1 byte (8 bits) no computador. Portanto, são necessários 3 bytes, ou seja, 3 × 8 = 24 bits para guardar cada quadradinho colorido que constitui uma determinada imagem. É por isso que, antigamente, os telemóveis rapidamente ficavam sem memória caso tivessem demasiadas fotografias armazenadas! Felizmente, hoje em dia podemos guardar imagens e vídeos à fartazana, que o pobre coitado aguenta 😂
De qualquer modo, existem métodos de compressão de informação que permitem diminuir o tamanho de uma imagem sem a “estragar” muito, ou seja, os “estragos” não são percetíveis a olho nu nos ecrãs. São exemplos disso os formatos JPG, PNG e outros que já deves conhecer quando lês os nomes dos ficheiros que guardam as imagens. Mas este será tema de um próximo artigo. Fica atento! 😊

1. Sabendo que cada código RGB é constituído por três números inferiores a 256, qual é a quantidade exata de cores que conseguimos representar num computador utilizando este sistema?
2. Qual é o código RGB associado à sequência de bits 100011110001100111000000?
Resolução do desafio de "Sistemas de Numeração"
Descobre quais os números que estão a ser representados por cada uma das sequências de bits seguintes:
Resposta 1. 1001 – corresponde ao número 9.
Resposta 2. 10100 – corresponde ao número 20.
Resposta 3. 111111 – corresponde ao número 63.
Colaboração de Mano a Mano Graphic Design Club
[Às quintas-feiras, o PÚBLICO na Escola dá espaço às ciências da computação, numa parceria com a ENSICO - Associação para o Ensino da Computação.]
No vídeo de hoje, a Embaixadora da ENSICO e Master Teacher, Inês Guimarães (a conhecida Youtuber MathGurl), fala sobre esteganografia – uma prática utilizada para ocultar a transmissão de informação – utilizando, para isso, uma imagem a cores para esconder uma mensagem textual.
Assiste ao vídeo para compreenderes melhor o modo como os computadores representam imagens coloridas e como funciona o sistema RGB. Não recomendamos que vejas o vídeo sozinho e num quarto escuro, porque a parte final é bastante creepy... 😈
Gerir notificações
Estes são os autores e tópicos que escolheu seguir. Pode activar ou desactivar as notificações.
Gerir notificações
Receba notificações quando publicamos um texto deste autor ou sobre os temas deste artigo.
Estes são os autores e tópicos que escolheu seguir. Pode activar ou desactivar as notificações.
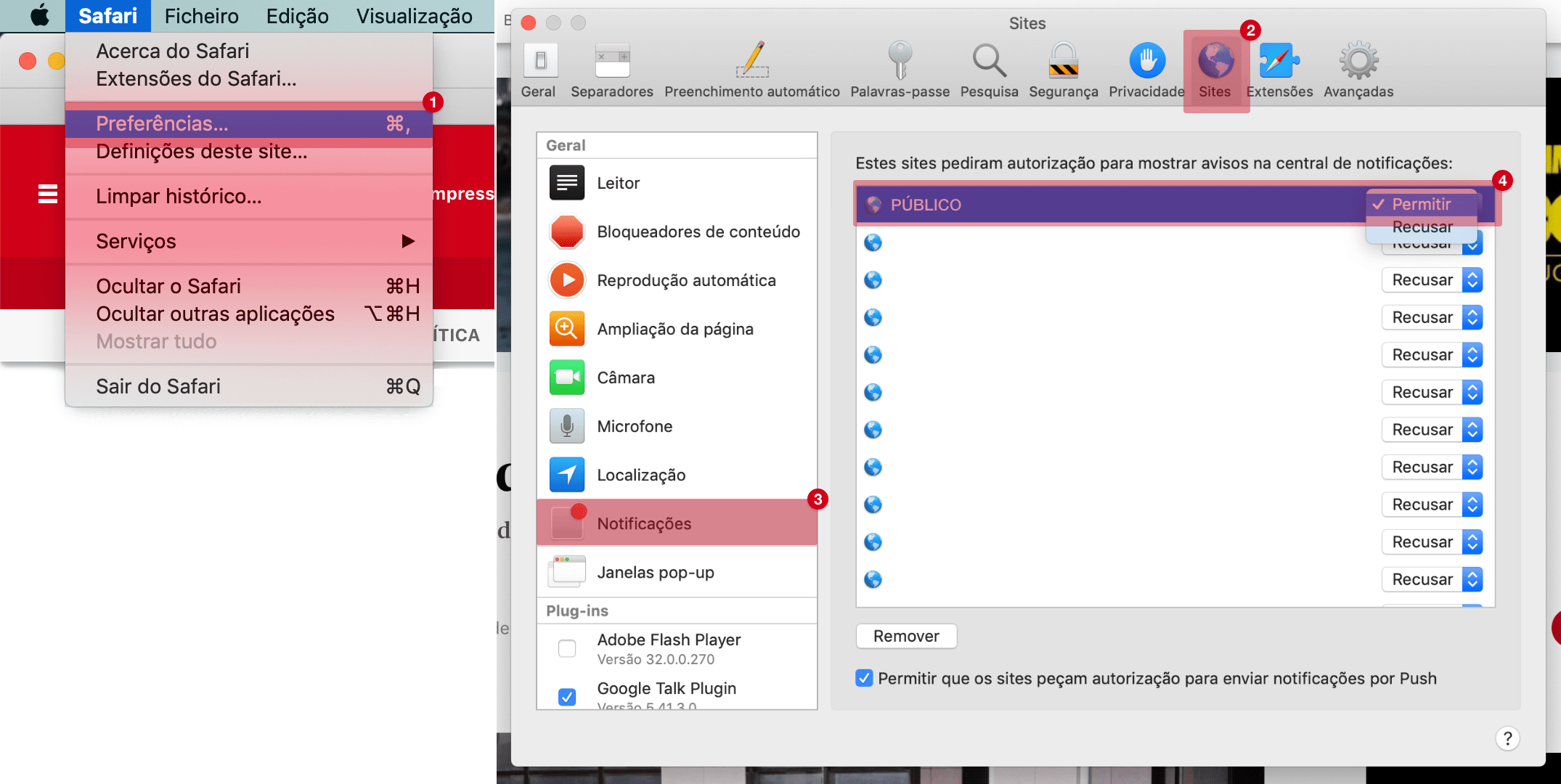
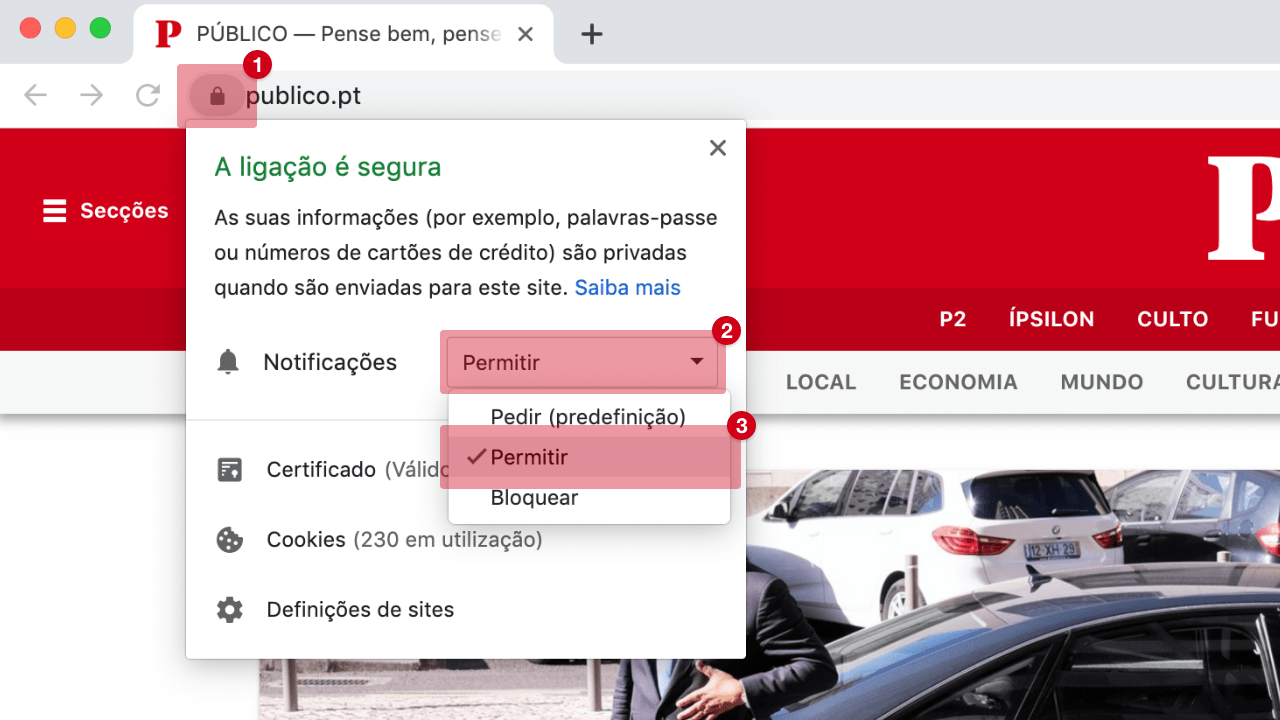
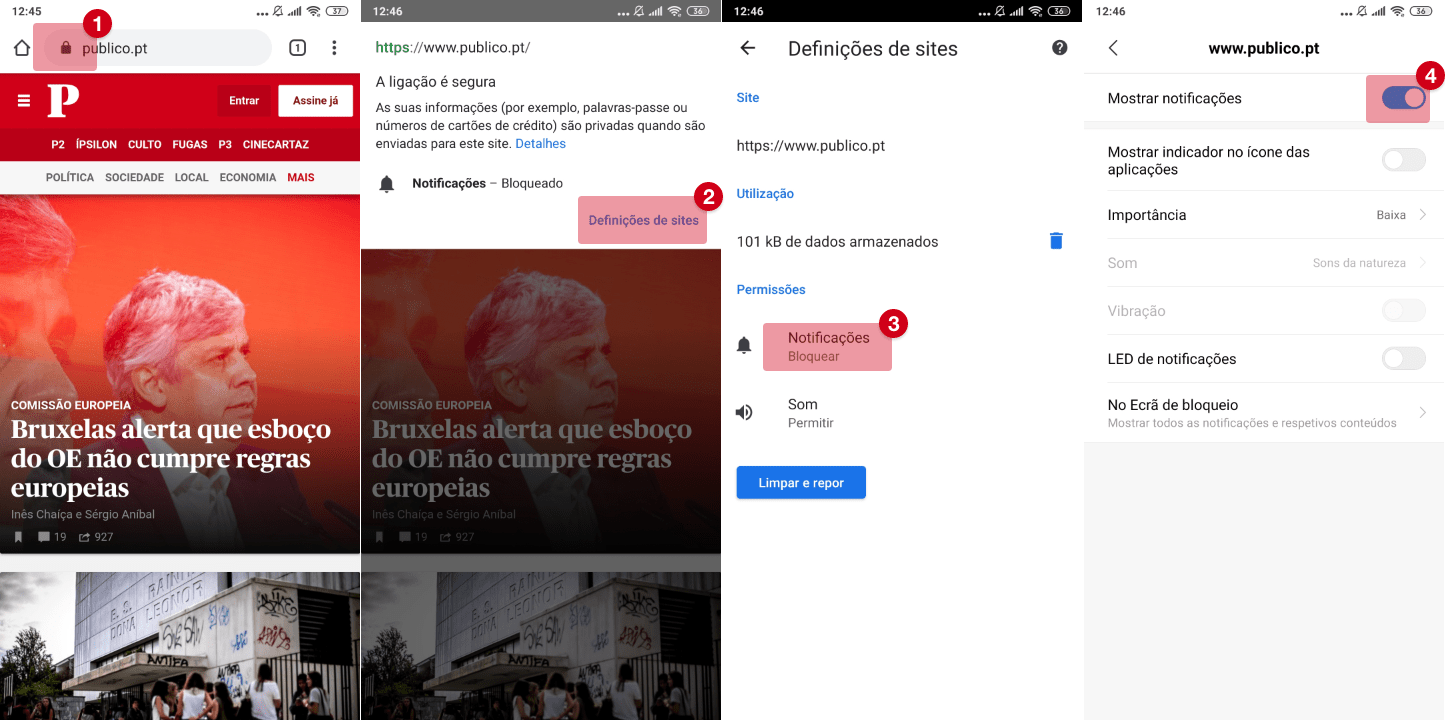
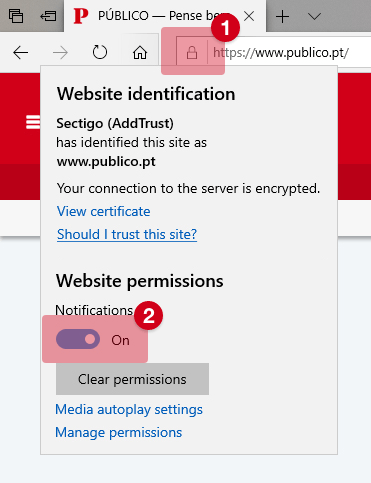
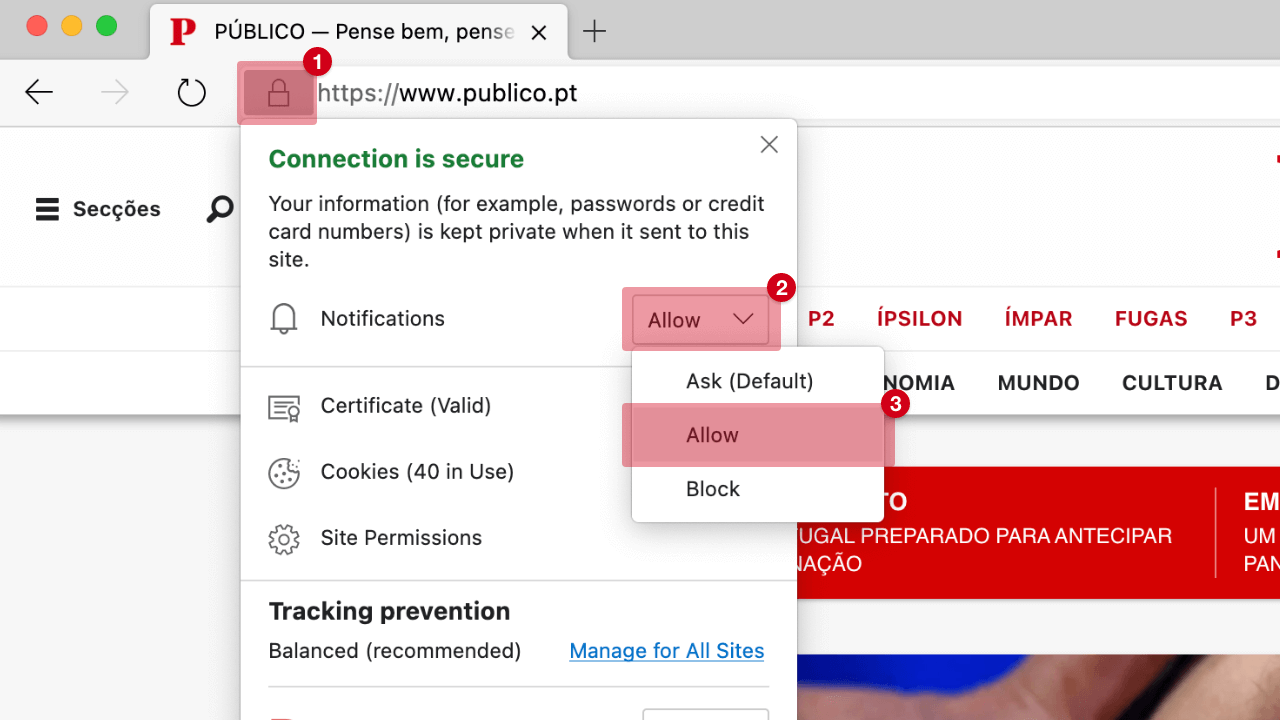
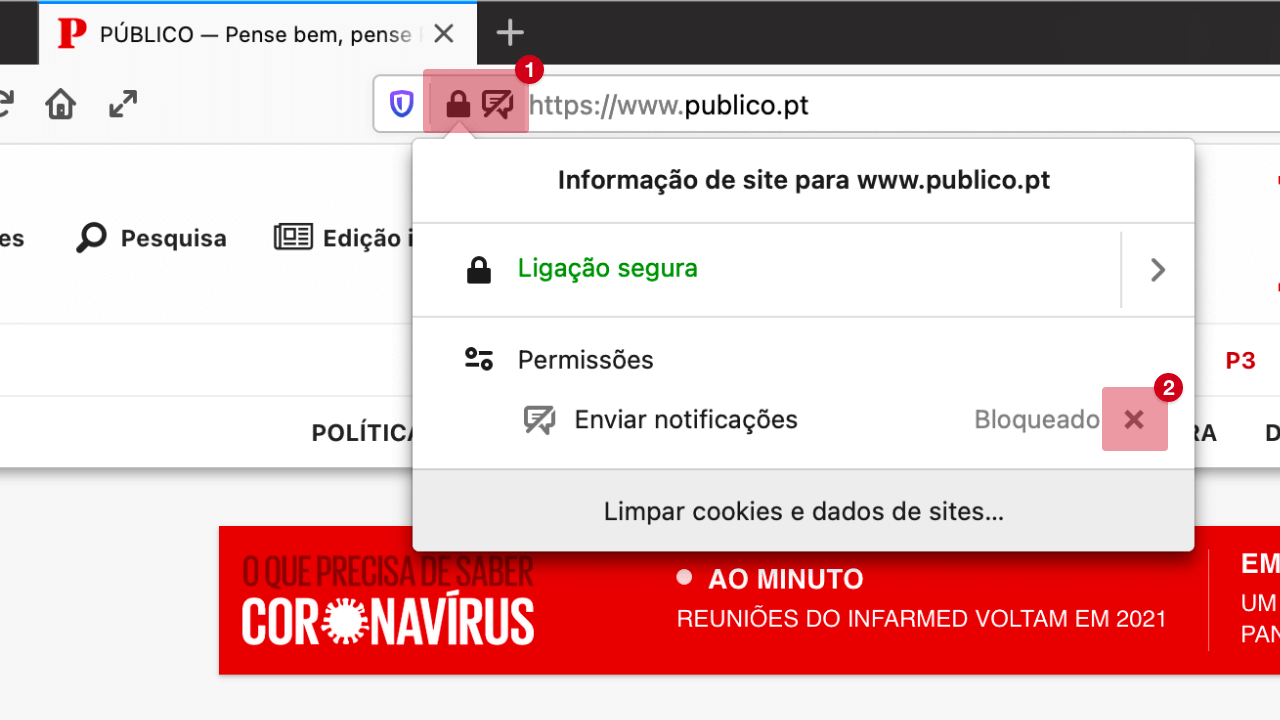
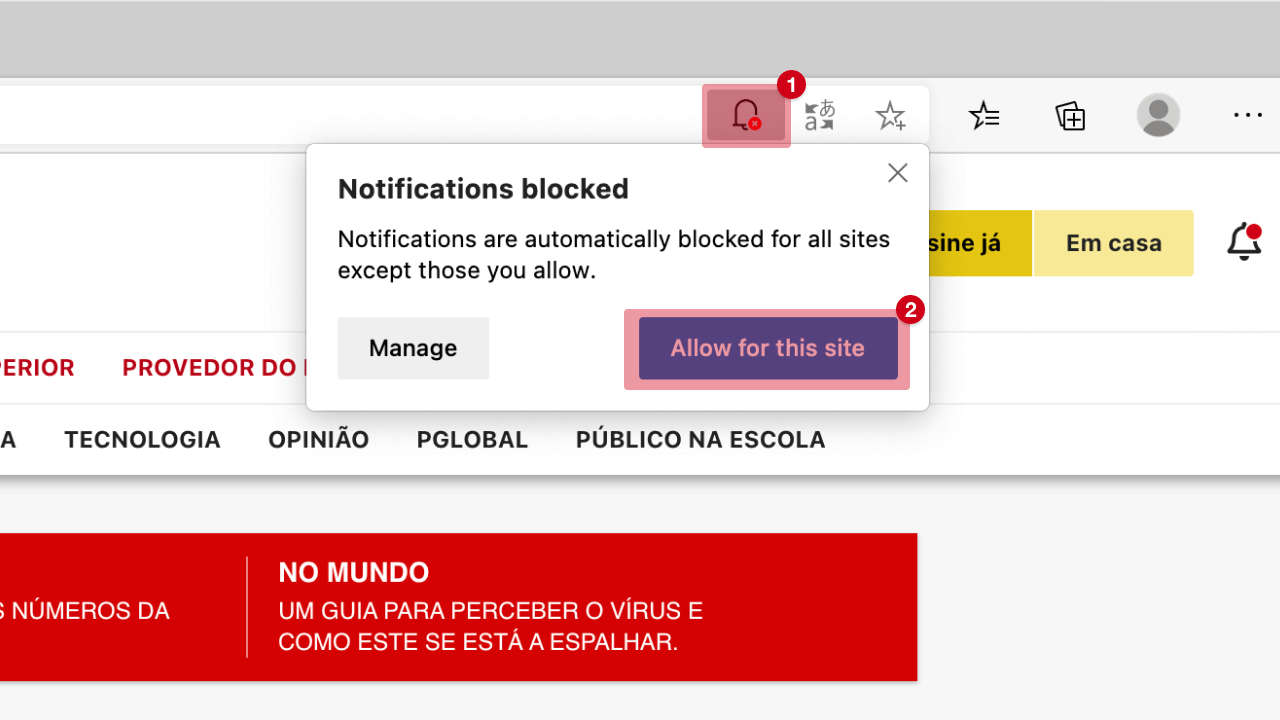
Notificações bloqueadas
Para permitir notificações, siga as instruções: